Share Content With Addthis How-to
This tutorial covers how to add sexy sharing buttons and links to your Drupal site using addthis module (Drupal 6 only for now). The links can be added to any content type and customized in their appearance.
Watch the Screencast
Tutorial In a Nutshell
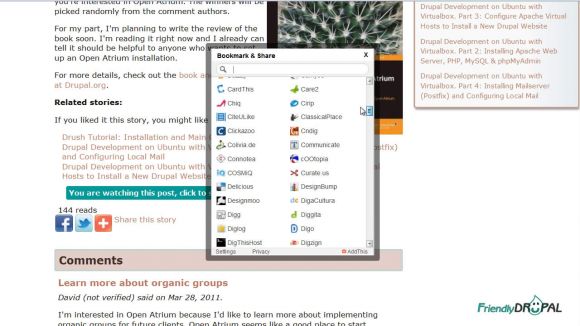
Download and install addthis module then go to Site configuration->Addthis (optionally, register on the addthis site to get access to more functionality). We’re going to have several buttons for key services such as Facebook plus a separate pop-up menu with more services to choose from.
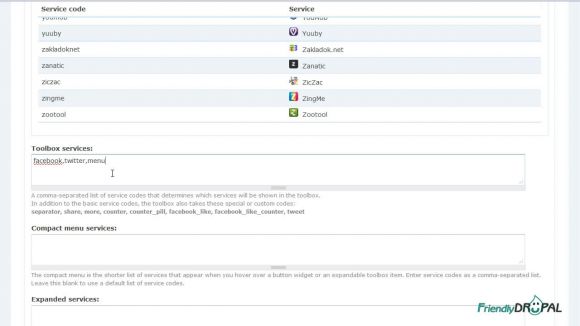
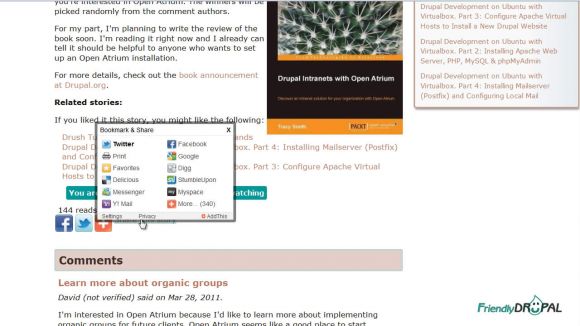
So, on the configuration page after selected the node types for Addthis links (story in our case), scroll to AddThis widget type and choose Toolbox. Then from the List of services choose the ones you’d like to appear as links and copy them to Toolbox services (make sure they’re comma separated). To have a popup, the last service should be “menu”.
If you now open a page of any of the selected node types, the buttons should appear in your links area.
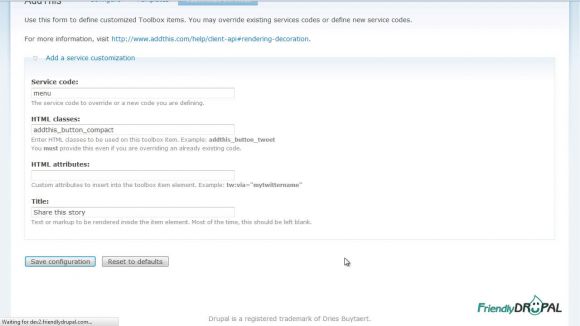
Let’s go back to configuration and open Customize services tab. There you can modify any of the services, including menu. Enter ‘menu’ as a Service code, addthis_button_compact for HTML classes and “Share this story” for the title.
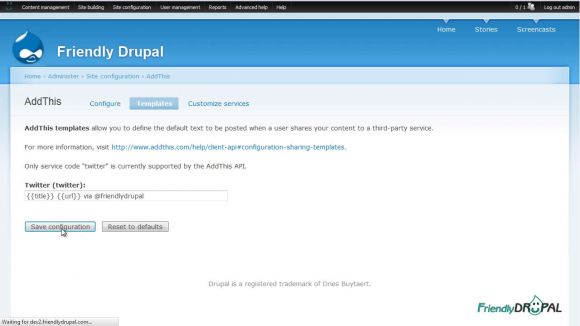
Next, change the template for Twitter to include your site’s name on Templates tab of Addthis configuration
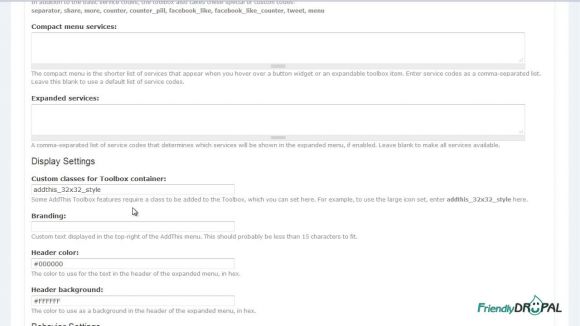
To try changing appearance of the buttons go to the first configuration screen and in Display Settings change custom class to “addthis_32x32_style” to have 32 by 32 pixel icons.
I also think that delaying popup menu on hover works better, so I set Hover delay to be 14 milliseconds.
Final version of the buttons:
If you liked it this story, you might like the following: