Rounded Corners and other CSS 3 Features for Internet Explorer with CSS3Pie
Edit: there's actually a CSS3PIE module for Drupal!
In this episode, we'll take a look at how to make popular CSS3 features such as rounded corners and gradients in your Drupal theme to work in older versions of IE (<9). Drupal 7 theme Bartik is used as an example.
Watch the Screencast
Tutorial In a Nutshell
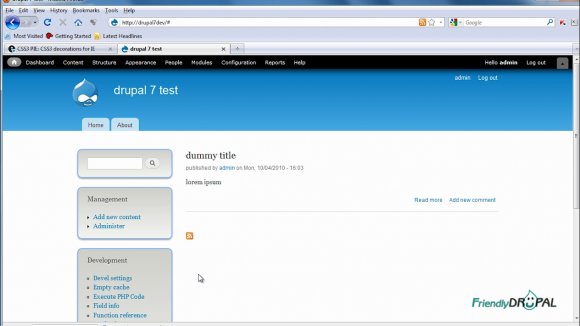
We’re going to be adding CSS3 features for IE to Bartik, Drupal 7 core theme.
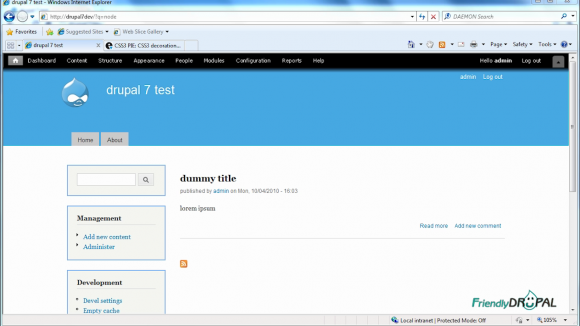
This is how it looks in IE 8. Predictably, no CSS 3 goodness.
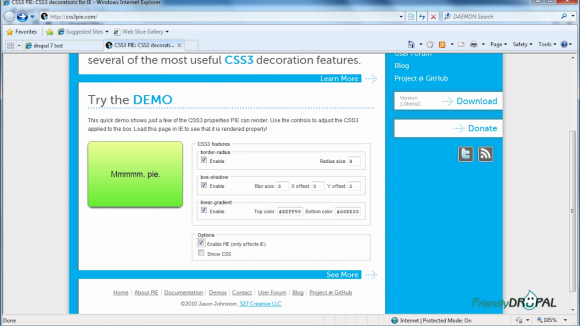
If you want IE to look like modern browsers, there’re several ways to deal with it. Personally, I wanted to find a solution that didn’t involve more javascript or browser hacks. Enter CSS3Pie. The front page has a demo where you can try it out (open the page with IE to see it in action).
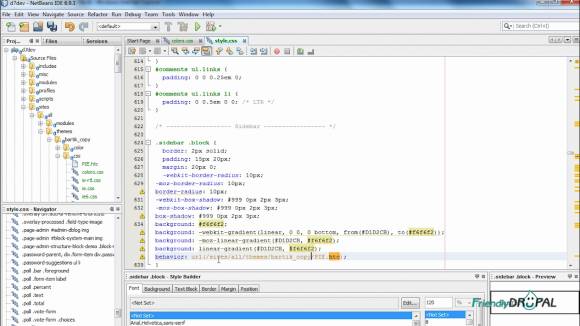
CSS3Pie is very simple: to trigger it, you need to download PIE.htc file and add just one line to your css properties with the path to the PIE.htc file :
behavior: url(/PIE.htc)
If you use Drupal, you have to cpecify the full path to the file (ex: sites/all/themes/your_theme/PIE.htc).
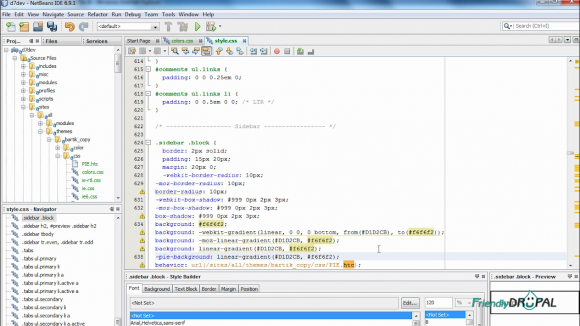
Check the theme, and now it’s working.
To fix the gradients, add the following line:
-pie-background: linear-gradient (color1, color2)
Note that sometimes you need to add position relative to the target element or its parent. Consult with the CSS3PIE documentation for possible issues and examples of usage. As usual, don’t forget to clear your cache if you have it turned on and keep in mind that IE can’t load more than 31 stylesheets at a time.
If you liked it this story, you might like the following: